8 MIN READ
Pocket Pantry
As someone who cooks meals for myself and others, I'm somewhat privy to meal planning logistics. This project was conceived as a solution to ease the mental stress of this everyday task. Using guerrilla-style UX research, I uncovered essential insights that both motivated and troubled meal planners.
These findings drove the design of Pocket Pantry, an easy, customizable tool for flexible meal planning from any perspective.

HIGHLIGHTS
TOOLS
Sketch
Invision
G Suite
Pen + Paper
TEAM
Sometimes you're your own team :-)
TIMELINE
2 months
The challenge
People typically eat 3 meals a day. Everyday. For their entire lives. Most people don't have the privilege to eat out for every meal, so many people cook for themselves and others. Getting to the cooking phase itself is a complicated task: it involves buying the right ingredients, making sure they are stored correctly, and preparing these ingredients.
So how we can make meal planning easier?
The proposal
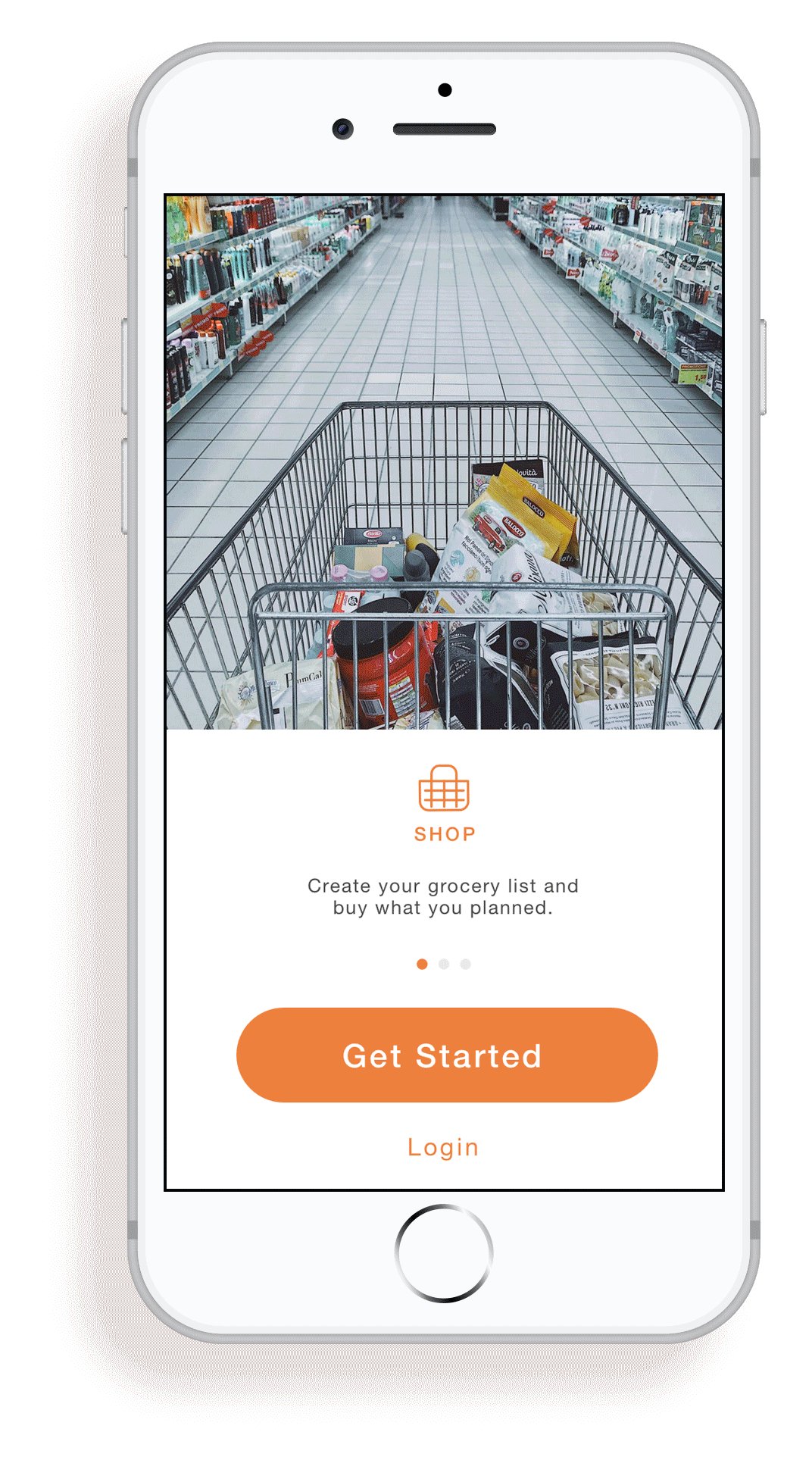
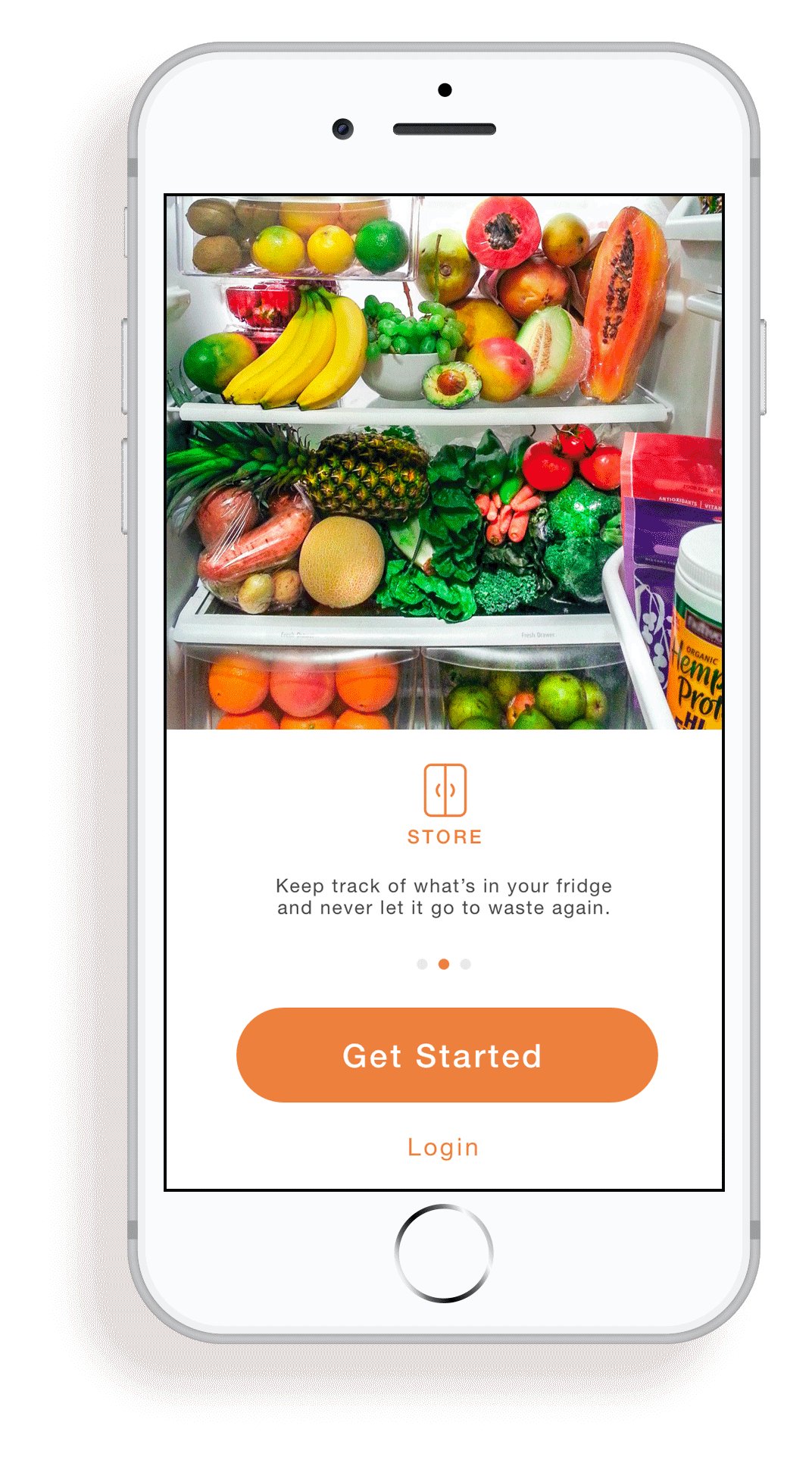
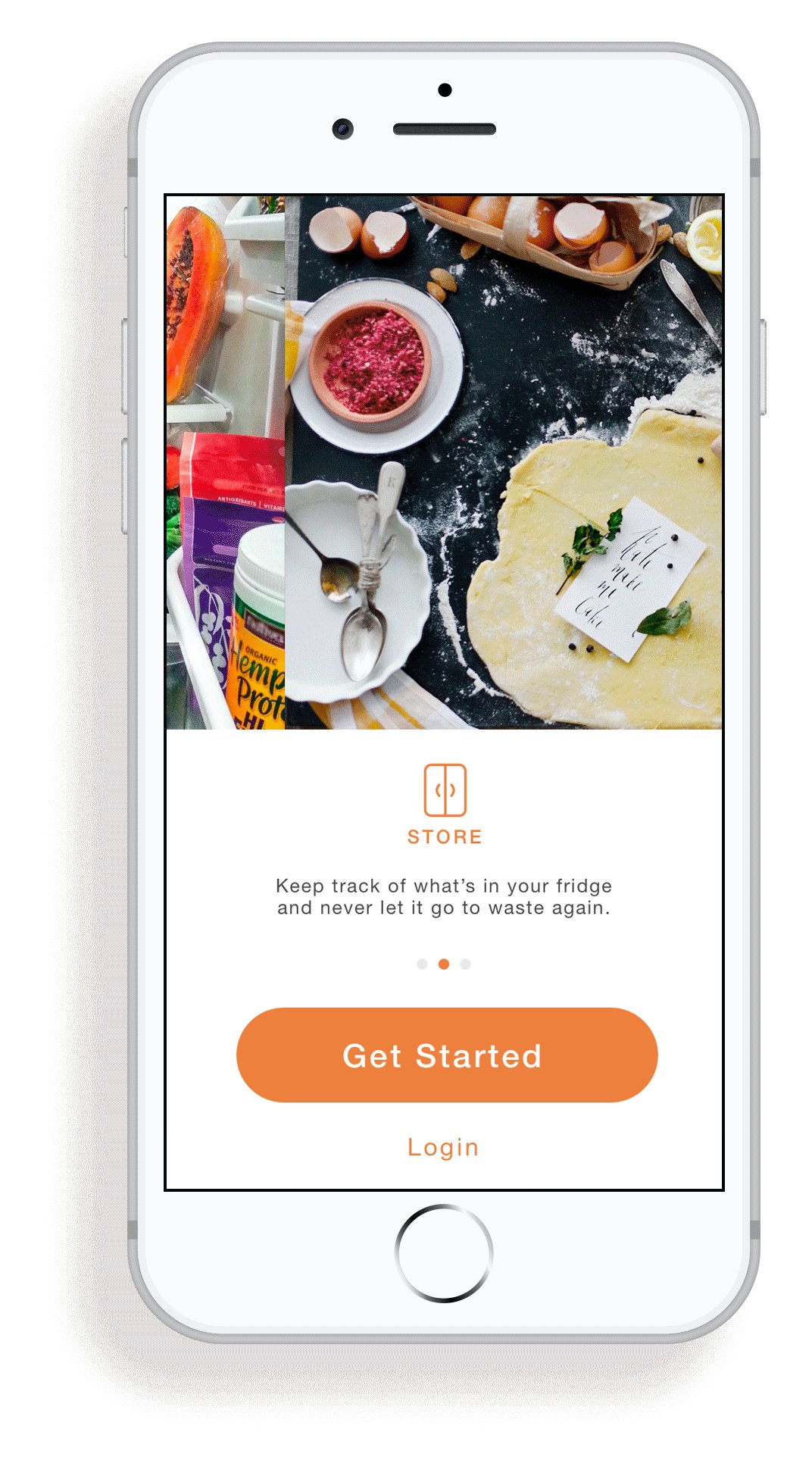
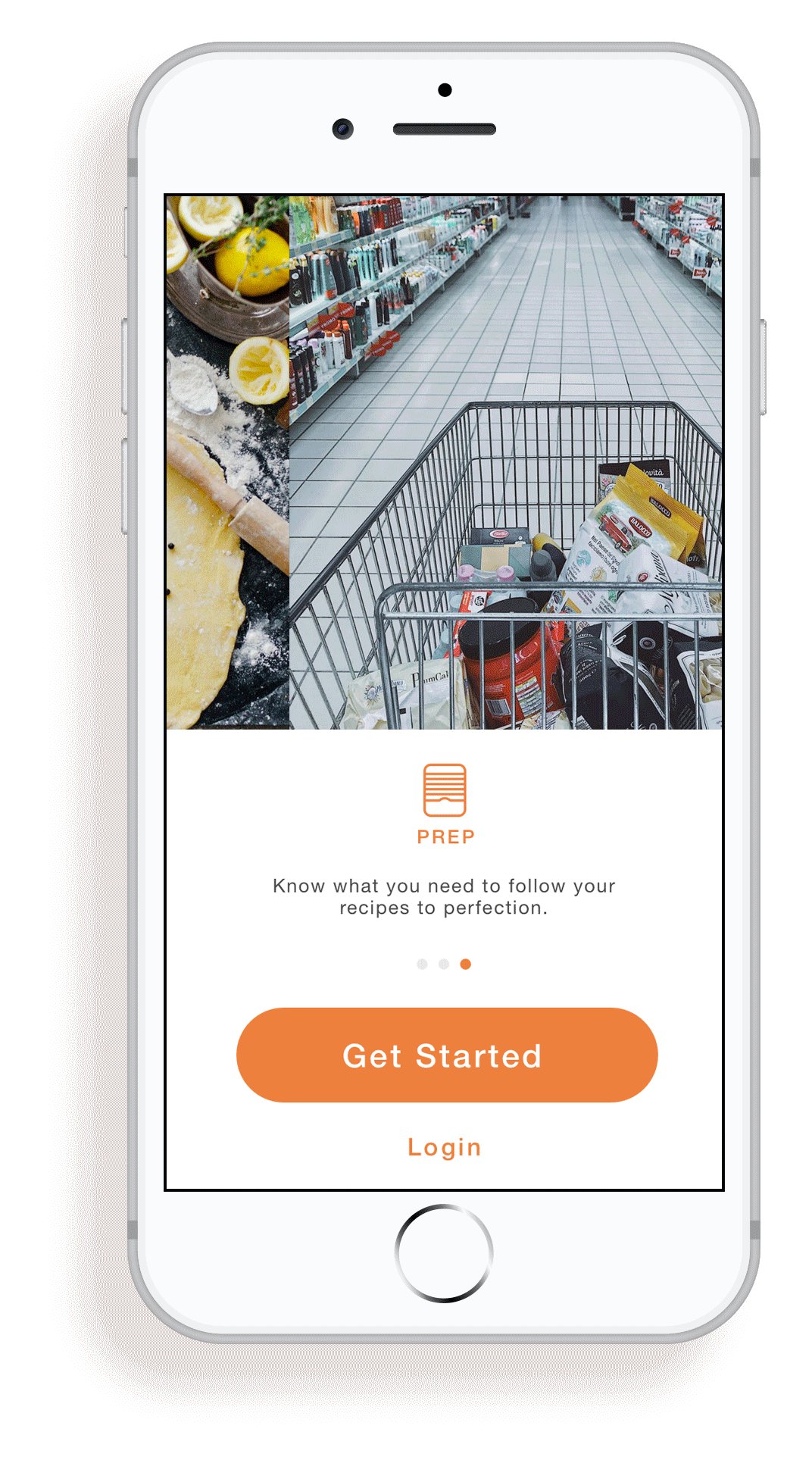
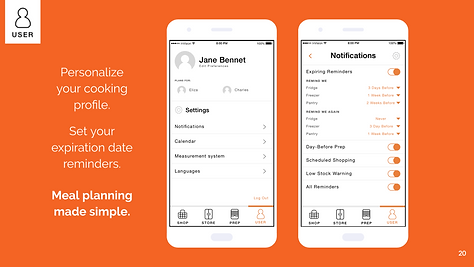
A mobile app for meal planners that is easy-to-use, flexible, and personalized. It reduces the stress of organizing and remembering, by helping you track your ingredients, create smart grocery lists, and cook your recipes.
DISCOVERY
It begins with a survey
Before we can tackle our challenge, we need to understand who the meal planners are and why they plan their meals to better understand what problems we can be solving.
I designed and conducted a survey using Google Forms to help me uncover the motivations, behaviors, and struggles that people face when planning meals. Out of the 33 people that I screened, 28 meal planners (age 19 - 47) were included in the following results.
How often do you cook?

86%
cook at least a few times a week
How often do you buy groceries?

82%
buy groceries once a week or less
How far in advance do you plan meals that you cook?

54% plan the day of or before
32% plan a few days before
USER INSIGHTS
The pains of planning
Not enough time to plan ahead or complete plans.
Ingredients can expire before they are used.
Complex recipes can be hard to remember.
It takes discipline and hard work to execute.
Considering others' diets and having variety.
Can't plan for the unexpected!
The gains of having planned
Create balanced meals and maintain healthy diet goals.
Helps you stay within budget and save money.
Feel good about being healthy, organized, and responsible.
It can save time in a busy schedule.
You can eat what you choose!
DECISION-MAKING FACTORS IN COOKING

Ingredients are the biggest factor to consider when meal planning.
Meal planners often check what ingredients they have available in their home or what ingredients are expiring soon when deciding what to make.
MEAL PLANNING STYLES

50% of meal planners are either Structured or Impulsive planners.
Structured planners typically use notes, lists, and regular recipes that they go grocery shopping with. Impulsive planners will check their kitchen and cook using whatever is available. They might run out to the grocery store to pick up anything else they need on the same day. Healthy planners are focused on getting the right balance of food groups or nutrition in their meals.
USER PERSONAS
Who are the meal planners?
Based on the survey data, I created two personas to exemplify my most extreme findings. I also fleshed out their profiles with marketing research for demographic statistics on millennials, college students, and young moms. Their social media usage, device usage, mobile devices, and brands were taken into consideration.

How might we help them?
Adrienne is an Impulsive planner.
She looks to cook.
She doesn't plan every meal. She buys with some idea of what she likes, checks her fridge, and cooks what's available when she can.
Adrienne needs...
-
Notifications for ingredients that are expiring soon
-
Reminders of what ingredients are available in her pantry and fridge
-
An ingredients inventory sorted by expiration date
-
Her inventory and recipe database to communicate so she can reuse ingredients across multiple recipes
-
Recipe suggestions for what she can cook based on what's available in her inventory
-
Help with budget tracking by adding a photo of her receipt to a stored grocery list
-
Step-by-step recipes to help her as she cooks
-
Tips on how to buy, preserve, and prepare produce
Victoria is a Structured planner.
She plans for the pan.
She thinks ahead about what her family can eat and decides on recipes, shopping for groceries with a list so ingredients are ready to cook day-of.
Victoria needs...
-
To make smart grocery shopping lists and track what ingredients she's had in her inventory before.
-
An organized inventory of ingredients (by food group or storage area) with a profile to track expiration, cost, and health benefits
-
Different labels for a recipe, weekly, biweekly, or monthly shopping grocery list
-
To track meals for different diet profiles
-
To set notifications for food prep (i.e., defrost the meat)
-
To sync recipes from her network or online sources which can add variety to her cooking



Early sketches and notes; brainstorming the key screens, screen flows, and features.
WIREFRAME SCREENS
The core features
From the big list of features I wanted to incorporate into the app, I decided to work on the ones that would be involved in basic tasks flows for each of my personas.
Adrienne (our Impulsive planner) needs reminders of what ingredients are expiring so she can avoid wasting food and money. Her task would be checking a reminder, choosing a recipe that uses her ingredients, and then following it.
Victoria (our Structured planner) needs smart grocery lists so she can keep track of her ingredients. Her task would be to create a new shopping list, shop with it, and then scan her items into her virtual inventory.

PROTOTYPE
First iteration
This low-fidelity interactive prototype was the first iteration of my designs and was used during the usability tests to check the task flows.
Using this prototype, you should be able to:
-
Create a new grocery list
-
Add Eggs from your list to your inventory
-
View a list of recipes that would use your soon-to-expire items
-
Follow a recipe's instructions while cooking
Testers were set up at the starting screen of each flow, but this prototype has all the possible screens. Feel free to explore (and inevitably break it).
USABILITY ISSUES
Testing the flows & interface
To test the usability of my designs, I recruited 3 testers who were given 5 tasks each to complete. I read them a short script describing the nature of the app and the context for each task. They were given simple instructions and asked to narrate their actions and thoughts as they performed them.
Success was measured through a simple pass-fail requirement. Afterwards, testers were asked to rate the ease of the task on a Likert scale. I asked different follow up questions for each tester depending on their performance and comments during each task. Based on the feedback and insights during testing, I was able to identify some points in the flows that could be refined in the next iteration.

Use what we know
Problem #1: Users could not find the button to add items from a grocery List into their inventory Store.
Users thought the + button was to add an item rather than open a hidden menu. Some users expected checking off an item to trigger a way to proceed.
Design Solution: Replace the + icon with a 3-dot icon and move the Add-to-Store button above the Edit button. To suggest the next step, make the 3-dot icon change to the active color state only when an item on the list has been checked off.

Reduce effort, increase agency
Problem #2: Users forget what ingredients are expiring the moment they close the Reminders pop-up.
It's too much effort for users to remember what is expiring after seeing a pop-up only once.
Design Solution: Let users open this pop-up again by sticking a persistent notification button on the side of the screen.
Users may not want to use all their expiring ingredients or cook them immediately.
Design Solution: Change the primary call-to-action to be 'Check Expiring Ingredients', rather than 'Check Recipes'. In their inventory, expiring items should have an indicator of their status and be sorted by expiration dates. This allows users to select the items they want to use before checking what recipes include them. A quick select option may be useful here.

Make it feel right
Problem #3: Users naturally continue to swipe left after completing a recipe's last step.
-
When they could not proceed, it interrupted the interaction and some users even closed the app.
Design Solution: Add a new screen that users can swipe left onto to finish the flow. The layout of the page should be visually different to indicate the recipe is complete.
-
Users missed the option to edit their inventory after they finished following a recipe.
Design Solution: The new screen should include options to,
-
Select recipe's ingredients and remove from inventory
-
Remove all of the recipe's ingredients from inventory
-
View Inventory




LEARNINGS
Reflections
Meal planning is an important life skill and applicable to so many people's lives. I first had the idea for this project after buying bug-infested produce and wishing I had a helpful app I could refer to when grocery shopping! Due to my personal investment I may have been a bit over ambitious to start.
Update: It's been over 2 years since I imagined this app and it's nice to see what areas I've grown in! I've since learned to ask better interview questions, and identify better elements for interactions. Most importantly, I've acknowledged that you really can't act on all your ideas. Focus on narrowing your scope, pick your problem statement, and decide what features belong in the backlog.
Update #2: This study is now 6 years old and I keep it in my portfolio as an example of a design cycle as well as a happy personal exploration! In my experiences, I've had the opportunity to research with a plethora of testing and survey tools but this still shows the simple methodologies I can execute without much support or budget.